# Development Process on Entando
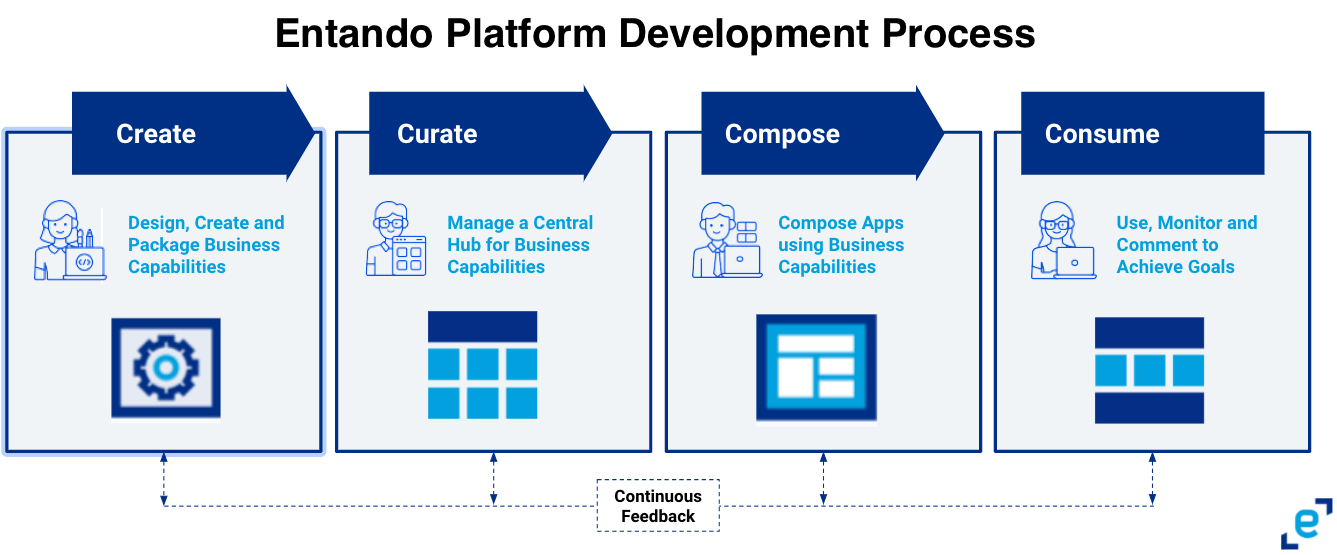
With the Entando Platform, the development of an application is organized into four distinct stages: Create, Curate, Compose, and Consume. In the simplest terms, you create functional building blocks, curate them into a catalog, compose the blocks onto a page or a website, which is then consumed in an application.
Entando provides a distributed and composable environment in which components can be independently built, scaled and iterated. This process enables parallel teams to accelerate development and innovation on a cloud- and Kubernetes-native stack.

# Create Components
The first step in building a modern application on Entando is to design and create each independent component or functional block. Developers can use the Entando Component Generator and Blueprint to automate the building and packaging of project files, with the flexibility to customize. The modular design of apps built on Entando means new business capabilities can be integrated into your application without reworking existing systems.
| Documentation | Tutorials |
|---|---|
| Entando Component Generator | Micro Frontends |
| Entando Blueprint Feature | Microservices |
| Component Generation Technologies | Build and Publish Project Bundles |
# Curate and Share Components
On the Entando Platform, Curate and Share means development teams can bundle and share components within a central catalog. Multiple teams or groups can collaborate on single components or a whole packaged business capability (PBC) across organizations and applications. They can test and assess components for readiness, manage and publish versions and share metadata for continuous upgrades.
# Compose an Application
The Compose stage on Entando is centered around the Entando App Builder, a low-code composition user interface. In the App Builder, application owners can assemble new components or upgrade existing ones with templates, widgets and fully functional PBCs. The Entando Component Manager and Entando Component Repository are integrated into the App Builder, making the composing process flexible and agile by managing all your components there.
# Consume Applications
In the development lifecycle of an application, Consume is the execution stage where end users interact with the app to complete certain tasks. On Entando, the modular design of the components and services means each can be scaled individually or as a whole, according to those interactions. Likewise, content can be added or changed, engine rules adapted and upgrades made seamlessly. As a result, the development cycle is a continuous process with minimal disruptions and faster time to market.